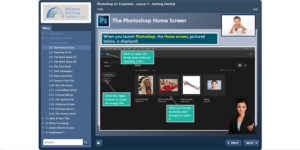
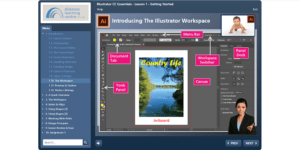
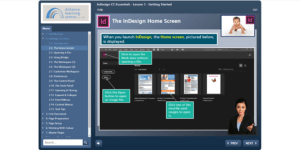
Based on the proven “learn by example” principle which, as the name implies, provides real-world examples to illustrate a particular topic or technique, the courses are delivered through our on-line training portal via a standard web browser, such as Internet Explorer, Firefox, Chrome, Opera, or Safari. The lesson notes are delivered through slides giving you the required information to work through each lesson and there are student files you will download to work on so you are putting into practice what you are learning. You will also be supported by a personal tutor who is available to provide feedback on your work at any time throughout the period of study