Webmaster: HTML & CSS for Beginners – Level 3 Course
The Webmaster: HTML & CSS for Beginners – Level 3 Course is designed for students who are interested in starting a career as a Web Designer or who simply want to build their own personal or a company/organisational website.
The course is designed as a thorough introduction to the HTML and CSS web development tools, and shows our students how to build a high-impact landing page with a stunning photo gallery, optimised for the popular search engine search algorithms and responsive to the browser screen size. During the course, our students will also build a contact page and their own store front, using some compelling animation, transition, and transformation techniques to attract their visitors.
The course covers the following topics: (i) Getting started with HTML & CSS; (ii) a comprehensive HTML primer for beginners; (iii) an extensive CSS primer for those new to CSS; (iv) code validation and debugging techniques; (v) an introduction to the basic principles of web design; (vi) incorporating multimedia elements into web pages; (vii) including special effects, such as text shadows, and sensational drop-down menus; (viii) an introduction to the JavaScript scripting language; (ix) an introduction to the powerful HTML5 APIs; and (x) the creation of an online store.
On successful completion of the course, students will receive the Distance Learning Centre Webmaster Diploma with feedback and analysis of your completed work, as well as an Open Awards Quality Endorsed Unit Course Certificate.
uNITS
The Webmaster – HTML & CSS for Beginners Course includes the following units:
The course consists of 10 online lessons, each of which is divided into a number of related topics, and each lesson closes with an interactive quiz and assignment. The course is self-paced so you simply study as and when time permits. There are a number of additional practical exercises to complete along the way which help to give a thorough understanding of the course content.
Unit 1: Getting Started
The following topics are covered:
- Before We Get Started;
- Introducing the Internet;
- Getting Started with HTML;
- Getting Started with CSS;
- Getting Started with Graphic Design;
- Introduction to HTML Editors;
- Lesson Review & Quiz;
- Assignment 1 – HTML & CSS Exercises.
Unit 2: An HTML Primer for Beginners
The following topics are covered:
- Headings, Paragraphs, & Sections;
- Introducing HTML Colours;
- Navigation With Hypertext Links;
- Graphics & Images;
- Ordered & Unordered Lists;
- Introducing HTML Tables;
- Simple HTML Forms;
- Lesson Review & Quiz;
- Assignment 2 – Create A “Contact” Web Page.
Unit 3: A CSS Primer for Beginners
The following topics are covered:
- Incorporating A Style Sheet;
- CSS Rules & Selectors;
- Incorporating Colour & Images;
- Padding, Margins, & Borders;
- Styling Text & Blocks;
- Styling Lists & Tables;
- Styling Forms;
- Positioning Elements;
- Lesson Review & Quiz;
- Assignment 3 – Add Styling To Your “Contact” Web Page.
Unit 4: Code Validation and Debugging
The following topics are covered:
- Common HTML & CSS Errors;
- HTML & CSS Document Validation;
- Avoid Cross-Browser Issues;
- Outline Your Elements;
- Using Browser Development Tools;
- Lesson Review & Quiz;
- Assignment 4 – Debugging Exercises.
Unit 5: Introduction to Web Design
The following topics are covered:
- Web Page Structure;
- Include A Maximum Impact Landing Page;
- Include Intuitive Site Navigation On Every Page;
- Choose Easy-To-Read Fonts;
- Consider Including A Photo Gallery Or Slide Show;
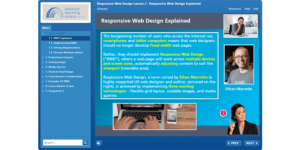
- Incorporate Responsive Design Techniques;
- Search Engine Optimisation;
- Lesson Review & Quiz;
- Assignment 5 – Build Your Own Landing Page.
Unit 6: Incorporating Multimedia
The following topics are included:
- Introduction To Multimedia;
- Common Audio Formats;
- Common Video Formats;
- Inserting Audio
Unit 7: Introducing Special Effects
The following topics are covered:
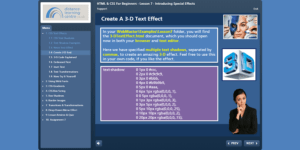
- Text Effects;
- Implementing Web fonts;
- CSS Gradients;
- Box Sizing With CSS;
- Implementing Box Shadows;
- Using Border Images;
- Transitions & Transformations;
- Lesson Review & Quiz;
- Assignment 7 – Include Special Effects In Your Landing Page.
Unit 8: Introduction to JavaScript
The following topics are covered:
- Introduction;
- JavaScript Variables & Simple Arithmetic;
- Comparison & Logical Operations;
- Event Handlers;
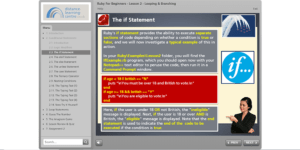
- Conditional Branching;
- Introduction To FOR Loops;
- A Scrolling Message & Random Advertising Display;
- Lesson Review & Quiz;
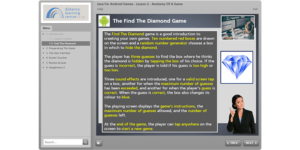
- Assignment 8 – Create A Photo Gallery.
Unit 9: Introduction to HTML5 API’s
The following topics are covered:
- What Is An API;
- The Geolocation API & Google Maps;
- The Drag & Drop API;
- The Canvas API;
- The Web Storage API;
- The History API;
- Lesson Review & Quiz;
- Assignment 9 – Drag & Drop Exercise.
Unit 10: Creating an Online Store
The following topics are covered:
- Before You Get Started;
- Creating Your Own Store Front;
- Store Building Software Products;
- Creating & Managing A Store With Wix;
- Lesson Review & Quiz;
- Assignment 10 – Build Your Own Store Front.
Key Information
Cost
Course Format
Self-study Time
Delivery Time
Prerequisites
There are no particular entry requirements, although it is recommended that students have a good understanding of using computers, a working knowledge of using text editors, experience of downloading and installing software packages, a basic knowledge of file zipping software and experience using web browsers and email software.
Software Requirements:
The Webmaster – HTML & CSS for Beginners Course can be completed on a PC with the Windows Operating System or on an Apple Mac computer. The course includes links to various software packages, although the only software required to actually complete this course is Notepad++ (or an equivalent text editor) and an HTML5-compliant browser. We recommend Google Chrome as the most suitable browser for completing the course, but students should also test their web pages in other browsers such as Firefox, Internet Explorer, Edge, Safari and Opera.
Course Duration & Online Support
You can start this course at any time, and you would be registered for a one-year period. You also have access to a personal tutor who can be contacted by email. Your tutor is available to assist with any queries and to mark your assignments for the Awarding Body.
As the course is self-study, you can complete it as quickly as you like. Support extensions are available if students do not complete the course within the one-year period.
Assessment
You will be assessed on the completed assignments contained in the training programme. The coursework consists of individual web pages and any associated files embedded within them. Your work can be sent to your course tutor by email or by post on completion of your training.
Open Awards Certification
On successful completion of this course students will receive our Webmaster – HTML & CSS for Beginners Course Diploma with feedback on your work and providing the assignments have been completed to the required standards students will also receive a Level 3 Open Awards Quality Endorsed Unit Course Certificate with 8 Open Awards Credits.
The completion of this course alone does not lead to an Ofqual regulated qualification but may be used as evidence of knowledge and skills towards regulated qualifications in the future. To this end the learning outcomes of the course have been benchmarked at Level 3 against level descriptors published by Ofqual, to indicate the depth of study and level of difficulty involved in successful completion by the learner.
You can find further information on qualifications/certificates and their levels on the Ofqual’s level descriptors page.
The certification is issued through Open Awards. Open Awards are an Awarding Body Organisation approved by Ofqual. Set up in 1981, Open Awards (Previously the North West Region of the National Open College Network – OCNNW) have been in business for over 30 years and are a not for profit organisation and a registered charity.