Any Two Web Design Courses
Choose any two of the Webmaster courses – the HTML and CSS for Beginners Course, the Advanced HTML & CSS Course which covers the latest Responsive Web Design techniques and the advanced JavaScript Programming course, and save £100!
This bundle of courses allows students to progress from a raw beginner to a highly-skilled web developer, capable of producing professional-quality, responsive websites and dynamic interactive applications, including some exciting new games.
To allow for the additional required study time students will be registered for support and on these courses for a 24 month period.
uNITS – select two from the below
The Webmaster – HTML & CSS for Beginners Course includes the following units:
The course consists of 10 online lessons, each of which is divided into a number of related topics, and each lesson closes with an interactive quiz and assignment. The course is self-paced so you simply study as and when time permits. There are a number of additional practical exercises to complete along the way which help to give a thorough understanding of the course content.
Unit 1: Getting Started
The following topics are covered:
- Before We Get Started;
- Introducing the Internet;
- Getting Started with HTML;
- Getting Started with CSS;
- Getting Started with Graphic Design;
- Introduction to HTML Editors;
- Lesson Review & Quiz;
- Assignment 1 – HTML & CSS Exercises.
Unit 2: An HTML Primer for Beginners
The following topics are covered:
- Headings, Paragraphs, & Sections;
- Introducing HTML Colours;
- Navigation With Hypertext Links;
- Graphics & Images;
- Ordered & Unordered Lists;
- Introducing HTML Tables;
- Simple HTML Forms;
- Lesson Review & Quiz;
- Assignment 2 – Create A “Contact” Web Page.
Unit 3: A CSS Primer for Beginners
The following topics are covered:
- Incorporating A Style Sheet;
- CSS Rules & Selectors;
- Incorporating Colour & Images;
- Padding, Margins, & Borders;
- Styling Text & Blocks;
- Styling Lists & Tables;
- Styling Forms;
- Positioning Elements;
- Lesson Review & Quiz;
- Assignment 3 – Add Styling To Your “Contact” Web Page.
Unit 4: Code Validation and Debugging
The following topics are covered:
- Common HTML & CSS Errors;
- HTML & CSS Document Validation;
- Avoid Cross-Browser Issues;
- Outline Your Elements;
- Using Browser Development Tools;
- Lesson Review & Quiz;
- Assignment 4 – Debugging Exercises.
Unit 5: Introduction to Web Design
The following topics are covered:
- Web Page Structure;
- Include A Maximum Impact Landing Page;
- Include Intuitive Site Navigation On Every Page;
- Choose Easy-To-Read Fonts;
- Consider Including A Photo Gallery Or Slide Show;
- Incorporate Responsive Design Techniques;
- Search Engine Optimisation;
- Lesson Review & Quiz;
- Assignment 5 – Build Your Own Landing Page.
Unit 6: Incorporating Multimedia
The following topics are included:
- Introduction To Multimedia;
- Common Audio Formats;
- Common Video Formats;
- Inserting Audio
Unit 7: Introducing Special Effects
The following topics are covered:
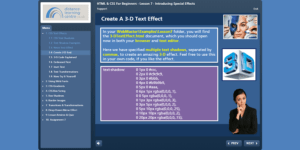
- Text Effects;
- Implementing Web fonts;
- CSS Gradients;
- Box Sizing With CSS;
- Implementing Box Shadows;
- Using Border Images;
- Transitions & Transformations;
- Lesson Review & Quiz;
- Assignment 7 – Include Special Effects In Your Landing Page.
Unit 8: Introduction to JavaScript
The following topics are covered:
- Introduction;
- JavaScript Variables & Simple Arithmetic;
- Comparison & Logical Operations;
- Event Handlers;
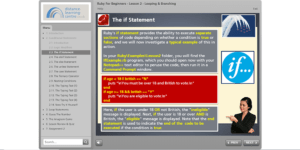
- Conditional Branching;
- Introduction To FOR Loops;
- A Scrolling Message & Random Advertising Display;
- Lesson Review & Quiz;
- Assignment 8 – Create A Photo Gallery.
Unit 9: Introduction to HTML5 API’s
The following topics are covered:
- What Is An API;
- The Geolocation API & Google Maps;
- The Drag & Drop API;
- The Canvas API;
- The Web Storage API;
- The History API;
- Lesson Review & Quiz;
- Assignment 9 – Drag & Drop Exercise.
Unit 10: Creating an Online Store
The following topics are covered:
- Before You Get Started;
- Creating Your Own Store Front;
- Store Building Software Products;
- Creating & Managing A Store With Wix;
- Lesson Review & Quiz;
- Assignment 10 – Build Your Own Store Front.
The Webmaster: Advanced HTML & CSS – Level 4 Course includes the following units:
Unit 1: Introduction
The following topics are covered:
- Before We Get Started;
- Getting Started with HTML5 & CSS3;
- What’s New In HTML5?;
- Creating An HTML5 Document;
- HTML5 Document Validation;
- Incorporating A CSS3 Style Sheet;
- What’s New In CSS3?
- CSS3 Document Validation;
- Lesson Review & Quiz;
- Assignment 1 – Build Your HTML5/CSS3 Home Page.
Unit 2: Responsive Web Design
The following topics are covered:
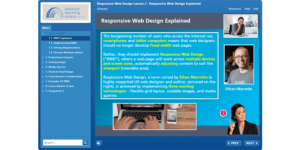
- What Is Responsive Web Design?;
- Responsive Web Design With CSS3;
- Proportional Layouts;
- Scaling Images;
- Converting From Fixed To Fluid Design;
- Cross-Browser Considerations;
- Examples Of Responsive Web Design;
- Lesson Review & Quiz;
- Assignment 2 – Update Home Page To Be Fully Responsive.
Unit 3: HTML5 Semantic Elements
The following topics are covered:
- Introduction;
- The Header, Footer & Nav Elements;
- The Section, Article, & Aside Elements;
- Other Semantic Elements;
- The Role Of DIV And SPAN Elements;
- Dropped Elements & Attributes;
- Lesson Review & Quiz;
- Assignment 3 – Build Your Own “About Us” Page.
Unit 4: Introduction to CSS3
The following topics are covered:
- Background To CSS3;
- Understanding Cascading Style Sheets;
- Internal, Inline, & External Style Sheets;
- CSS3 Rules & Selectors;
- New CSS3 Colour Formats;
- Text Effects & Transformations;
- Multi-Column Layout;
- Lesson Review & Quiz;
- Assignment 4 – Build Your Own Products Page.
Unit 5: Styling Content & Layout with CSS3
The following topics are covered:
- Recognising Content Boxes;
- Setting Margins & Padding;
- Sizing & Positioning Elements;
- Formatting Borders;
- Specifying Backgrounds;
- Text Formatting;
- Using Shadows & Gradients;
- Lesson Review & Quiz; Assignment 5 – Build Your Own Information Page.
Unit 6: Styling Lists & Tables with CSS3
The following topics are included:
- Introduction;
- List Style Types & Positioning;
- Defining Shorthand Lists;
- New HTML5 Table Elements;
- Assigning Elements as Table Components;
- Lesson Review & Quiz;
- Assignment 6 – Build Your Own Store Front.
Unit 7: Stylish HTML5 Forms
The following topics are covered:
- HTML5 Form Components;
- Acquiring Text Input;
- Email, Telephone, & URL Inputs;
- Check Boxes & Radio Buttons;
- Selecting Options & Uploading Files;
- Standard Buttons & Image Buttons;
- Date, Time, & Range Inputs;
- Add Some Style With CSS3;
- Lesson Review & Quiz;
- Assignment 7 – Build Your Own Contact Page.
Unit 8: Using CSS3 to Create Special Effects
The following topics are covered:
- Understanding CSS3 Transitions;
- CSS3 Transformations;
- CSS3 Animations;
- Enhancing Your Text;
- Using Special Cursors;
- Hiding & Revealing Elements;
- Lesson Review & Quiz;
- Assignment 8 – Add Some Effects to Your HTML5 Pages.
Unit 9: Optimising & Organising your CSS3 Code
The following topics are covered:
- Resetting Browser Defaults;
- Organising Your Style Sheets;
- Optimising Style Rules;
- Specifying Default Styles;
- Lesson Review & Quiz;
- Assignment 9 – Optimise & Organise Your CSS3 Style Sheets.
Unit 10: The Powerful HTML5 API’s
The following topics are covered:
- The Drag & Drop API;
- The Web Storage API;
- Inter-Document Messaging;
- The History API;
- The Geolocation & Google Maps API;
- The Canvas API;
- Incorporating Audio & Video;
- Lesson Review & Quiz;
- Assignment 10 – Shape Drawing Exercise.
The Webmaster: JavaScript – Level 4 Course Consists of the Following Courses:
Unit 1: Getting Started With JavaScript
The following topics are covered:
- Introduction to JavaScript;
- Reserved Words & Code Positioning;
- Introducing JavaScript Variables;
- Performing Arithmetic;
- Comparison & Logical Operations;
- Working With Numbers;
- Working With Strings;
- Lesson Review & Quiz;
- Assignment 1 – Scripting Exercises.
Unit 2: JavaScript Event Handlers
The following topics are covered:
- Introduction to Events & Event Handlers;
- Browser Window Event Handlers;
- Event Listeners;
- Form Event Handlers;
- Mouse Event Handlers;
- Keyboard Event Handlers;
- HTML5 Event Handlers;
- Lesson Review & Quiz;
- Assignment 2 – Using Event Handlers Exercises.
Unit 3: Expanding Your JavaScript Knowledge
The following topics are covered:
- JavaScript’s Built-in Objects;
- Introducing Document Object Model Objects;
- Custom Objects;
- JavaScript Functions;
- Working With Arrays;
- Controlling The Flow;
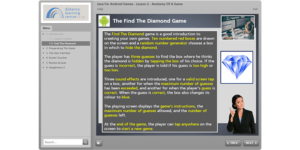
- Let’s Play Hide & Seek – Build Your First Interactive Game;
- Looping The Loop;
- Lesson Review & Quiz;
- Assignment 3 – JavaScript Exercises.
Unit 4: The Document Object Model
The following topics are covered:
- What Is the Document Object Model?;
- The Top Level Window Object;
- The Document Object;
- Forms Objects;
- Working With Window Objects;
- Timer Objects;
- Document Interaction;
- Lesson Review & Quiz;
- Assignment 4 – Health Insurance Questionnaire.
Unit 5: Error Handling & Debugging
The following topics are covered:
- Understanding the JavaScript Interpreter;
- Understanding & Dealing With Errors;
- The JavaScript Console;
- Using Breakpoints;
- Handling Exceptions;
- Debugging Hints & Common Errors;
- A Guide To Good Scripting;
- Graphic Design Considerations;
- Lesson Review & Quiz;
- Assignment 5 – Build The “What Am I?” Game.
Unit 6: Building The Minefield Game App
The following topics are included:
- Designing The Game;
- Building the HTML Framework;
- Adding Style With CSS;
- Populating The Grid With Random Mines;
- Adding Skill Levels and Sound Effects;
- Tracking Hits & Misses;
- Testing & Quality Assurance;
- Lesson Review & Quiz;
- Assignment 6 – Build A Matching Pairs Game.
Unit 7: Application Programming Interfaces
The following topics are covered:
- Introducing the HTML5 JavaScript APIs;
- The Drag & Drop API;
- The Web Storage API;
- The Messaging API;
- The History API;
- The Geo-location API and Google Maps;
- The Canvas API;
- Lesson Review & Quiz;
- Assignment 7 – Shape Drawing Exercise.
Unit 8: Introduction to JQuery
The following topics are covered:
- What is jQuery?;
- Finding And Working With Elements;
- Creating A simple jQuery App;
- Handling Events With jQuery;
- Effects & Animation Methods;
- Working With jQuery Form Elements;
- Dimension & Positioning Methods;
- The jQuery User Interface;
- Lesson Review & Quiz;
- Assignment 8 – Build A Noughts & Crosses Game.
Unit 9: JavaScript Plus
The following topics are covered:
- Introducing AJAX;
- JavaScript Object Notation (JSON);
- Server Side JavaScript;
- Function Closure Explained;
- What Are Prototypes?;
- Regular Expressions & Recursion;
- Working With Cookies;
- Adding & Removing Event Listeners;
- Lesson Review & Quiz;
- Assignment 9 – Build A Connect Four Game.
Unit 10: Building The Owzat Cricket Game
The following topics are covered:
- Game Overview;
- Creating The Game Framework With HTML & CSS;
- Planning The JavaScript Functions;
- Controlling The Game;
- Provide A Scoreboard To Show Current Status;
- Generate Random Batting Strokes & Bowling Appeals;
- A function To Update Status;
- Testing & Quality Assurance;
- Lesson Review & Quiz;
- Assignment 10 – Build Your Own Owzat Game.
Key Information
Cost
Course Format
Self-study Time
Delivery Time
Prerequisites
It is recommended that students are computer literate and have reasonable text editing or word processing skills. As they are online courses, they can be accessed via any Internet-ready computer with a modern browser, but we recommend the courses are completed on a PC with the Windows Operating System or on an Apple Mac.
Course Duration & Online Support
Students may register at any time and have 24 months to complete their studies. A personal tutor will be allocated to each student for email support during this period. Course extensions can be purchased if you do not complete this course within the designated two year period. As each course is self-paced, you can complete them in as little or as long a time as you choose.
Assessment
You will be assessed on coursework which is detailed in the course materials. The coursework requires you to create and submit webpages as your assignments. Your work can be sent back to your course tutor by email or by post.
Open Awards Certification
On successful completion of the courses, students will receive Webmaster Diplomas with comprehensive feedback and, providing the assignments have been completed to the required standards, students will also receive the following Open Awards Quality Endorsed Unit Course Certificates:
- Open Awards Webmaster: HTML & CSS for Beginners – Level 3 (8 Open Awards Credits).
- Open Awards Webmaster: Advanced HTML & CSS – Level 4 (9 Open Awards Credits).
- Open Awards Webmaster: JavaScript – Level 4 (9 Open Awards Credits).
The completion of this course alone does not lead to an Ofqual regulated qualification but may be used as evidence of knowledge and skills towards regulated qualifications in the future. To this end the learning outcomes of the course have been benchmarked at Level 3 against level descriptors published by Ofqual, to indicate the depth of study and level of difficulty involved in successful completion by the learner.
You can find further information on qualifications/certificates and their levels on the Ofqual’s level descriptors page.
The certification is issued through Open Awards. Open Awards are an Awarding Body Organisation approved by Ofqual. Set up in 1981, Open Awards (Previously the North West Region of the National Open College Network – OCNNW) have been in business for over 30 years and are a not for profit organisation and a registered charity.